SVGファイル書き出し~プロジェクトに取り込んで表示させるまでの流れを書きます
なお、私の場合はIllustratorをよく使うので、Illustratorで書き出す前提で話をします。(SVGファイルは正しいのもらってるから大丈夫って人は、それ以降から読んで)
試す用にSVGファイルも置いておきます
1. イラレで使用したい画像を作る。書き出す前に、文字はアウトラインを作成する。
(表示させる端末によっては、作成時のフォントと同じものが入っていない場合もある。その場合は、別のフォントに置き換えられてしまうので、見た目が変わって欲しくない場合は、必ずアウトラインを作成しよう)

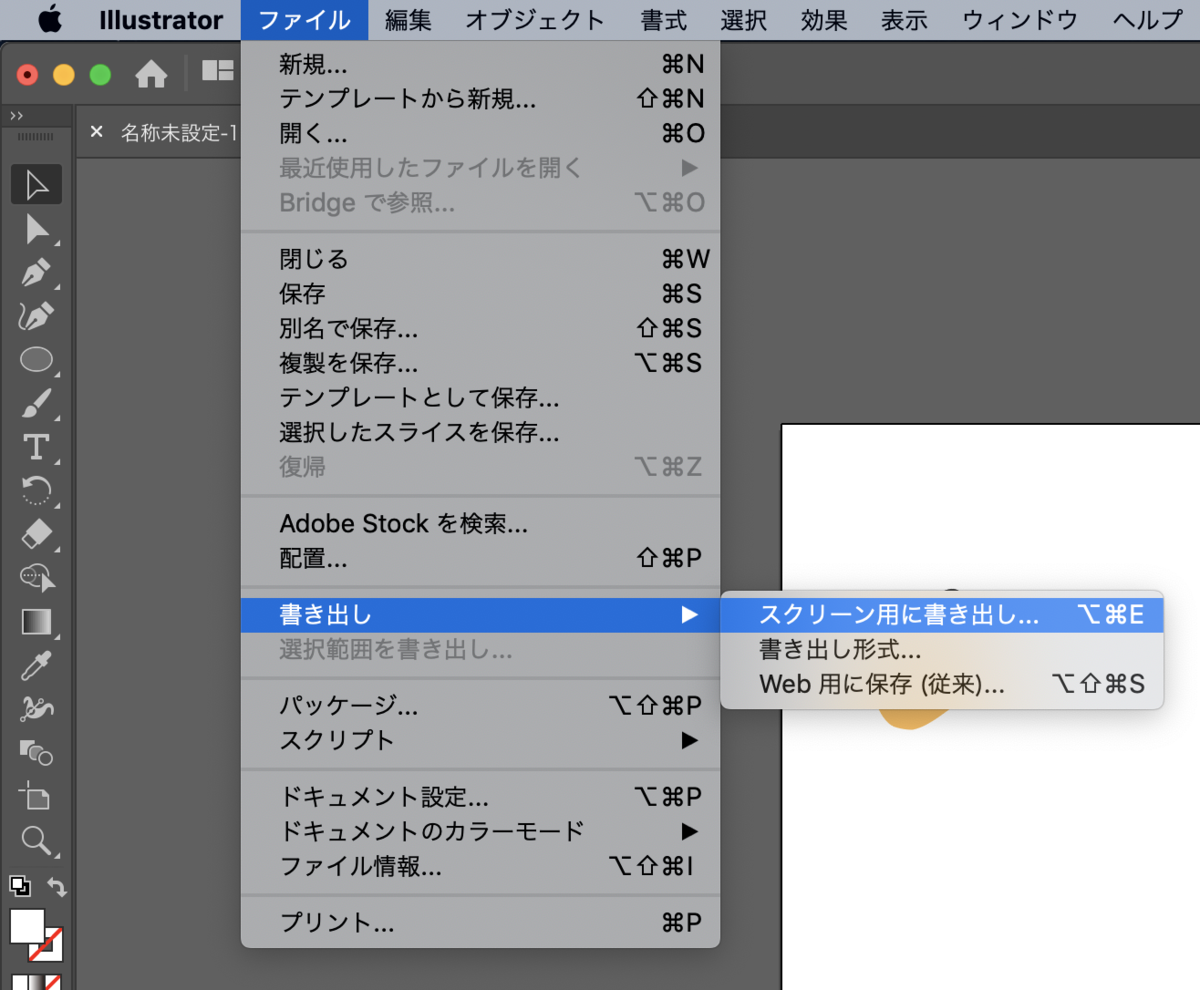
2.ファイル->書き出し->スクリーン用に書き出しを開く。そうするとアートボードごとに、画像を書き出すことができる。

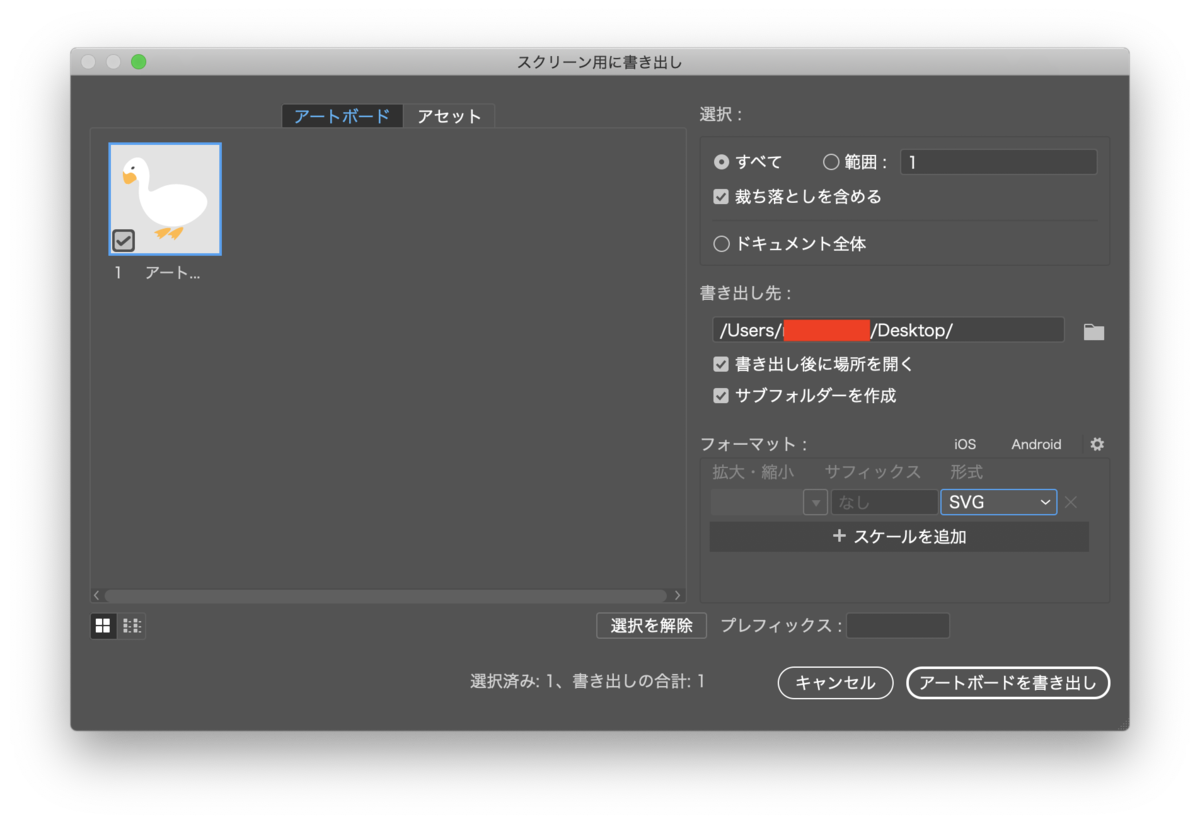
3.フォーマットはSVGを指定。詳細設定は、上の歯車マーク。私の場合は、スタイル:内部CSS、フォント:SVG、画像:保存、オブジェクトID:レイヤー名、小数点以下の桁数:2、縮小にチェックをつけて、レスポンシブにはチェックを外しています。(フォントのところに、アウトラインを作成ってあるからもしかしたら勝手にやってくれるのかもしれないけど、試してません)
4. 保存するパスを指定して、書き出し(Androidプロジェクトの中以外の場所にしましょう)これで画像の準備はOK
(ここから先はAndroidStudio側の処理です)
5.AndroidStudioでプロジェクトを開く。ここから、SVGファイルを取り込みます。

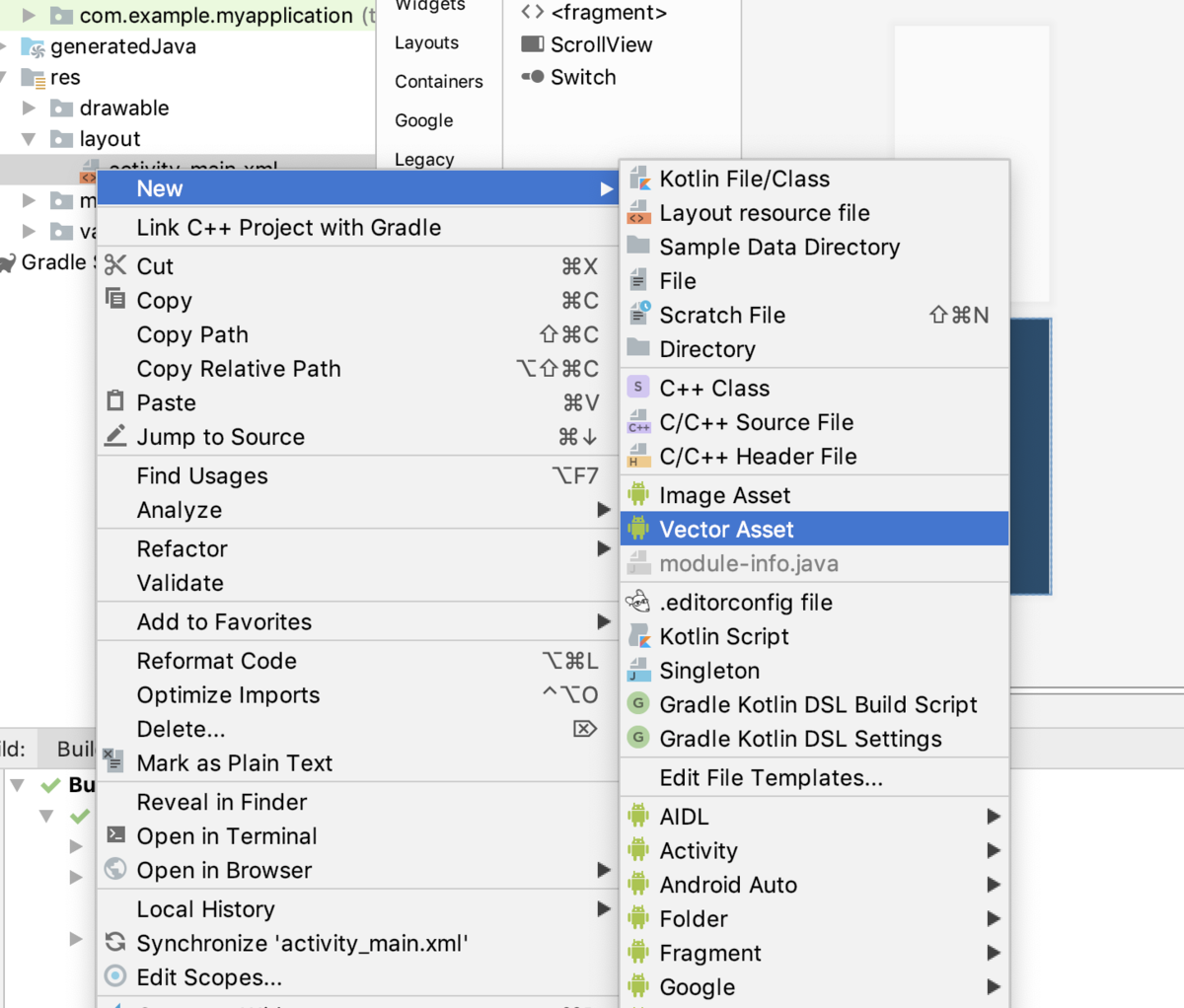
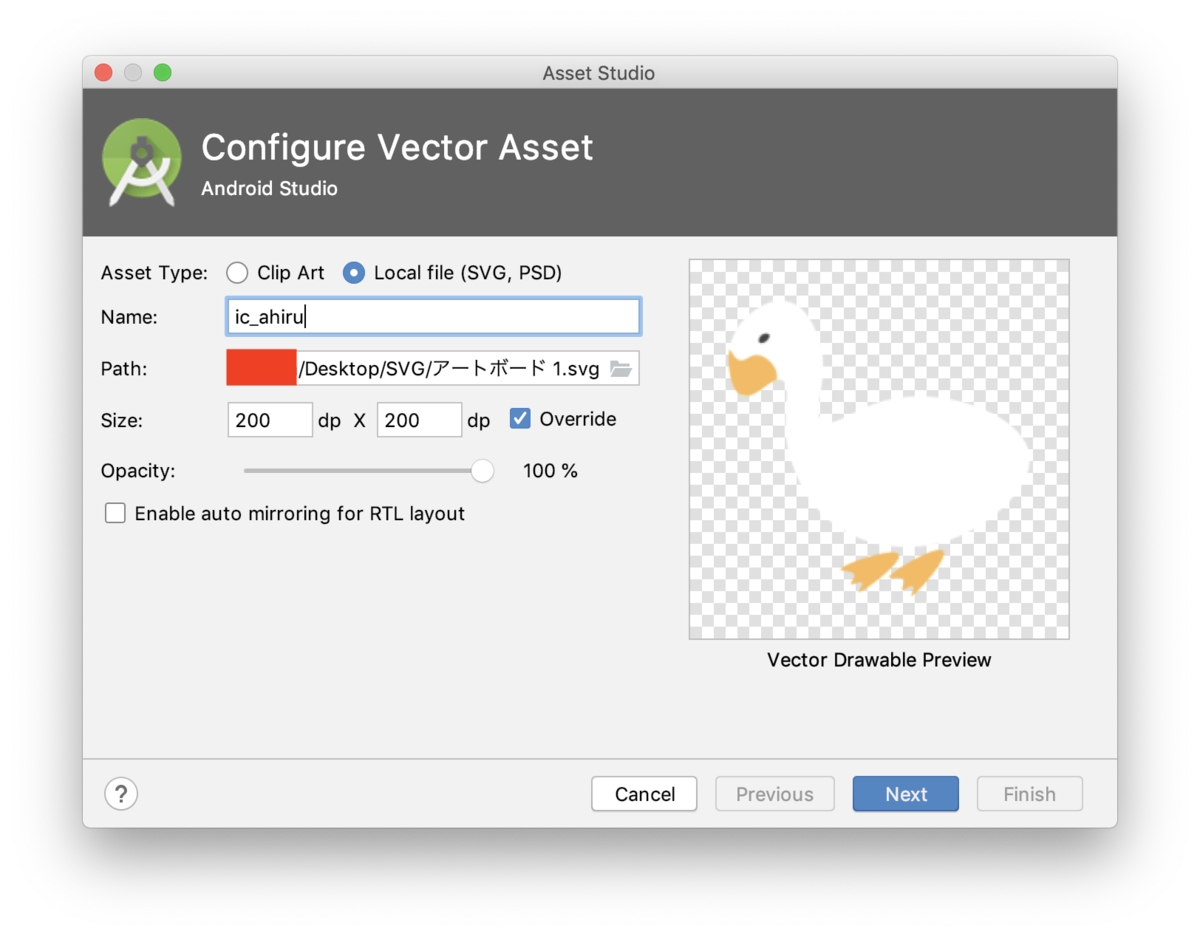
6.右クリックで、ファイル->NEW->VectorAssetsを選択。AssetsTypeは、Local file(SVG、PSD)を選択。取り込みたいSVGファイルのパスを指定します。プレビュー、ファイル名を確認しましょう

7.次はSizeの指定です。オリジナルのサイズにしたい場合は、Overrideにチェックと入れます。余り使わないかもですが、不透明度を変えたいときは、Opacityで変更できます。設定したらNext!
(余談ですが、私はEnable auto mirroring for RTL layout のチェックを外しています。使いどころはまだ分かりません)
※この時、名前に日本語は使えないので気をつけてください
8.書き出す先のパスが間違っていないかを確認して、Finish!(多分、drawableになると思う)

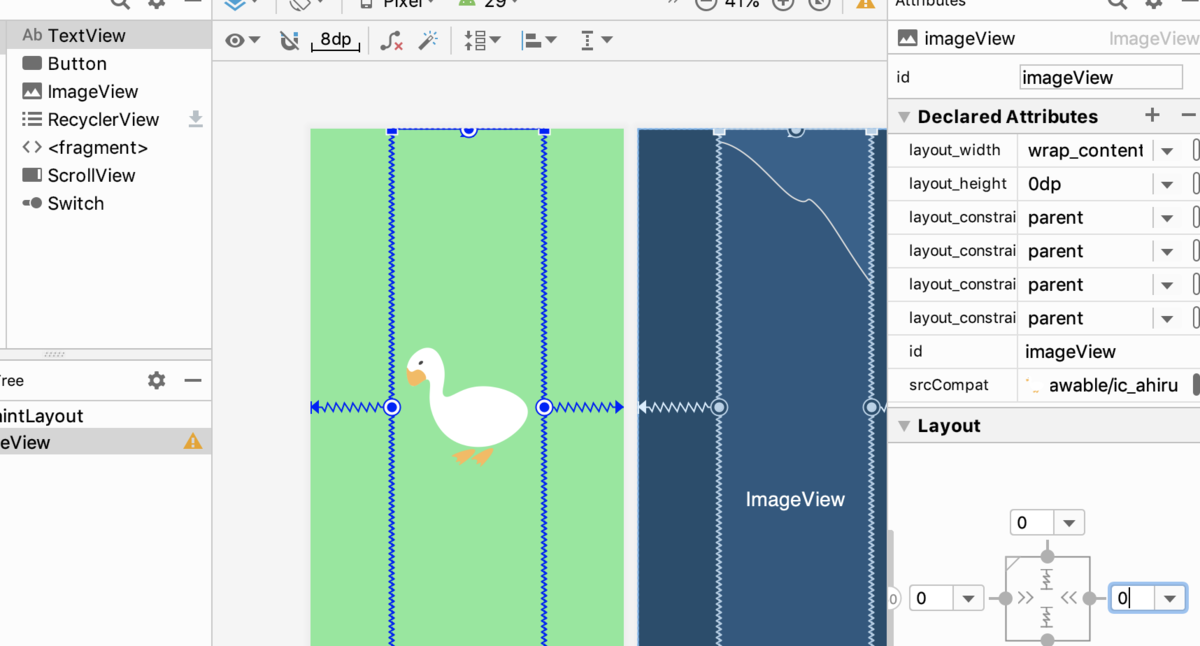
9.適当に置いたImageViewに、取り込んだ.xmlファイルを指定して、ビルドしよう。表示されていればOKです
実機かシミュレーターでご確認ください。
ちなみに取り込んだSVGファイルは.xmlで保存されます。色変えたいなーとかだったら、プレビュー見つつ、コードいじればOKです。結構便利。
SVGは複雑なものには向いていないものの、アプリで使うアイキャッチ的なものには非常に向いているので、使う価値ありです。「私はこれで、人生が変わりました」
以上